こんにちは。
WordPressにFacebookプラグインを追加しました。
もともと、Facebookページもいつか作ろうといいつつ、数か月が経ってしまったのでようやくこの週末にFacebookページを作成しました。
今日は、Facebookプラグインを追加した方法をご紹介します。
FacebookのLikeBoxは廃止になりました。
もともとは「ライクボックス(Like Box)」という名前でしたが、今年の6月にライクボックスは廃止になり、代わりに「Page Plugin」というものが出てきたんですね。
それで結局、こんなものを設置しました。
これがページプラグインというやつです。
このページプラグインの使い方、コードを設置する方法を記事にしました。
レッツゴー・ウンチキスト!
Facebookページとは
Facebookには、個人が1つだけもてるパーソナルページと、誰もが何枚でももてる「Facebookページ」があります。
このFacebookページでは、サークルだったり、ファンサイトだったり、商売をすることができるんですね。
なので、私の個人ページとは別に、このブログ用のFacebookページを作成しました。
Facebookページを作る前提として、個人のページが先に作られていないとNGですので、まだFacebookをしたことがない人は、一度個人でアカウントを作る必要があります。
Facebook Page Plugin(ページプラグイン)の作り方
作成はあっという間に終わりました。
びっくりするくらい簡単だったので、ブログとかお持ちの方はぜひ作ってみたらいいと思います。
私も早く作ればよかった…
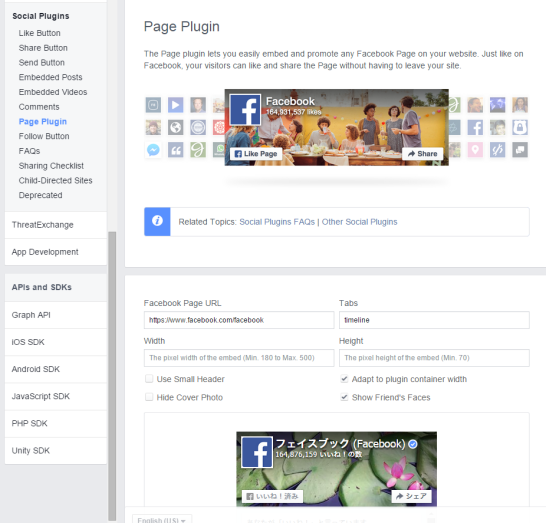
ページプラグインに移動しましょう。
コードを取得する方法
上のようなページが開きます。
下にスクロールしましょう。
英語がわからない人でも問題なくできます。
スクロールするとこんなところがあります。
Facebook Page URL に、自分のFacebookページのURLを入れましょう。
あとは、その他ピンクの項目を入れて左下にある「Get Code」を押せばいいだけ。
簡単ですね。恐ろしく…。
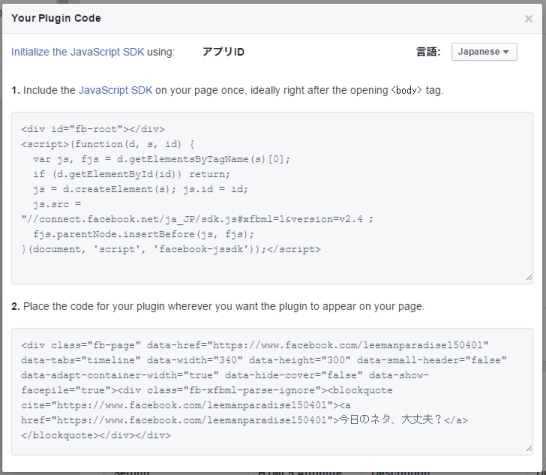
コードが生成されます。
「Get Code 」ボタンをクリックすると、コードが生成されます。
上記の「1」はwebページの「Body」の中に1回入れる必要があるということです。
そして、貼りたいところに「2」のコードを入れればいいだけ。
私は、1と2をまとめて貼りたいサイドバーに貼り付けちゃいました。
特に問題なく表示されています。
ただ、少し表示されるまでに時間がかかりますね。
負荷がかかるからでしょうか。
余談ですけど、ロリポップってサーバーを使っているのですが、結構ダウンしていることがあったり、レスポンスも悪いので、近く引っ越ししたいなと思っています。
思っているけど、面倒でやっていない京野なんですけど…
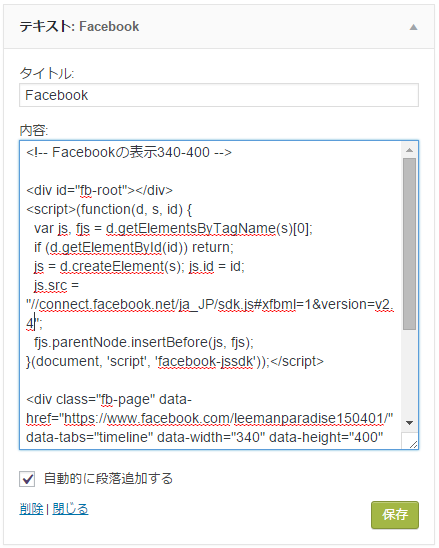
WordPressのウィジットに貼り付けてみた
ページプラグインでコードをワードプレスに貼り付けます。
管理画面から「外観」→「ウィジェット」に進みます。
そこから、「テキスト」を選んで、先ほどのコードを貼り付けましょう。
私は内容がわかるように
<!– Facebookの表示340-400–>
と記載して、サイズわかるようにしておきました。
ま、それは自分がわかりやすくする方法なので、ご自由になさってください。
あんまり考えていないんですけど、
幅が私のブログは340程度なので、
・幅を340
・縦を400(適当)
にしてみました。
実際、どんな感じ?
さて、ページプラグインはどんな感じになったかな~
右下をご覧ください。
あれあれ?文字しかでていないよ…???いいの??
でも、しばらくすると…
あ!表示された!!!できたーーー♪♪
ま、表示されたけど…ちょっと遅いし、したすぎるかな??
場所そのうち変えるかもしれません。PagePlugin便利ですね!
ブログランキング










コメントを残す