こんにちは。
皆さんは「icoファイル」を作成したことってありますか?
たぶんwebサイトを作っていたりすると、少なくてもファビコンは作っているのではないかと思います。
今日はwebサイトを作ったり、アプリを作ったりするときに使えるicoファイル作成サイトと、フリーアプリの紹介です。
icoファイルって何?
考えてみれば、私がアイコンを必要としている理由って、
最近よく、uwscっていうマクロを組めるソフトでアプリ(どうでもいいアプリ)を作るからなんですよね。
なので、あんまり使わない人が多いような気がしてきて、この記事自体があまり読まれない記事になりそうな予感はしているけど、感じないことにして先に進みましょう。
さて、icoファイルの詳しい定義はウィキペディアに譲るとして、
私の感覚では、アプリを作るときに必要な「アイコン」のファイル。
あるいは、ウェブページを作ると、ファビコンというアイコンを設置することが多いと思います。
ファビコンとは、Favorite Iconの略
ファビコンっていうのは、「お気にいりアイコン」が短縮して、ファビコンと言われるようになりました。
私のwebサイトでもファビコン、使っています。
え?どれかって?
URLを開いたときに、そのサイトの説明の左側にでてくる小さな画像です。
この左側の、女性が右を向いているアイコンが「ファビコン」です。
たしか、一か月前くらいには設定していなかったのですけど、入れました。
やっぱりこの方がわかりやすくていいですよね。
このicoファイル作成を簡単にできるサービスがありますので、2つ、紹介します。
いくつかこの手のサービスはあるのですけど、私が使って使いやすかったという独断と偏見で選んでいます。
1.webサービス
ファビコンコンバーターというサービス。
登録も不要で、すぐにアイコン作成ができます。
写真や絵を用意して、ボタンを押すだけで好みのサイズのアイコンができあがります。
ちなみに、ファビコンは16×16のサイズのアイコンです。
便利なので、私も最初はここを使っていました。
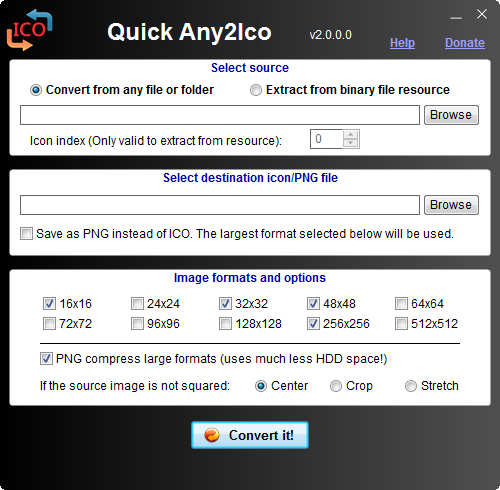
2.アプリ Quick Any2Ico
海外のものですけど、フリーソフトで高性能なものがあります。
http://www.carifred.com/quick_any2ico/
クイック・エニー・トゥ・アイコと読むのでしょうか。
素早く何でもアイコンにしちゃう、ぐらいの意味ですよね。
英語ではありますけど、何も読めなくても感覚で使えると思います。
Select Source
のところで、もともとの画像、変換したい画像を選択します。
Select destination icon/PNG file
ここの場所にICOファイルが生成されます。
Image formats and potions
必要なアイコンのサイズにクリックします。
私は64×64の大きさのアイコンを作ってアプリにすることが多いです。
便利なサービスなので、Icoファイルを作りたいときにはぜひ、参考にしてくださいっ!
ブログランキング





コメントを残す